Интернет-магазины – в последнее время довольно частое явление. Существует достаточное количество компонентов для организации интернет-магазина на своём сайте, объединяющих в себе большое количество функций и возможностей. Но иногда необходимо обойтись чем-то простым и не слишком сложным. Как вариант, хотел бы посоветовать в этом случае компонент Rokquickcart от знаменитой студии RocketTheme и реализовать связь Rokquickcart + Chronoforms.
RokQuickCart – простое и бесплатное расширение, которое позволит реализовать на Вашем сайте под управлением CMS Joomla 1.5 – 3.3 удобную и простую корзину для покупки любых товаров с Вашего ресурса.
К сожалению, в этом компоненте невозможно добавить альтернативные способы оплаты и доставки товаров. Поэтому, немного покопавшись в интернете и не найдя рабочего решения, попытался хоть как-то решить этот вопрос. В этой статье предлагаю Вам ознакомиться с таким вариантом оформления заказа, как отправка заказа товара из Rokquickcart с помощью формы связи Chronoforms. Сразу оговорюсь, этот способ не позволит производить оплату, с его помощью Вы сможете лишь получать уведомления (информацию) о заказе каких-либо товаров.
Как это работает?
Шаг 1 — Компоненты
Для начала нам потребуются следующие компоненты, которые Вы можете скачать по ссылкам Rokquickcart и Chronoforms.
Шаг 2 — Установка
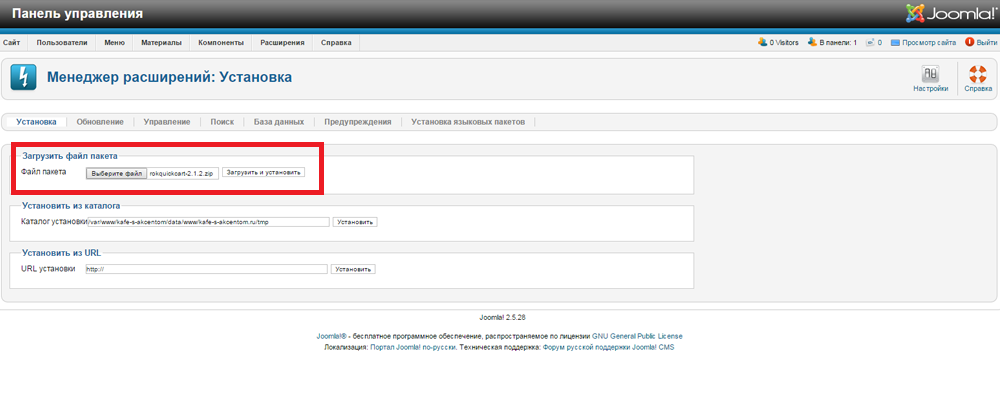
Установите эти компоненты на свой сайт с помощью стандартной установки расширений Joomla Расширения → Менеджер расширений.
Шаг 3 — Товары
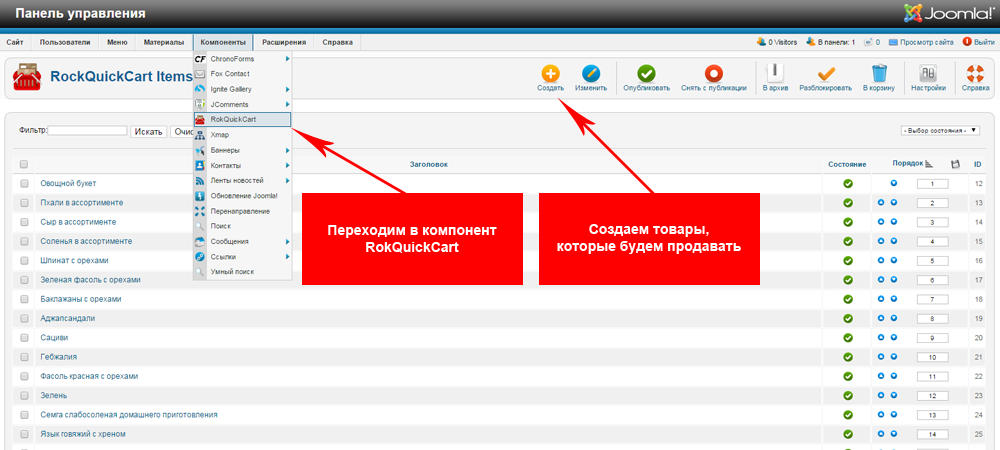
Теперь нам необходимо наполнить наш магазин товарами. Для этого перейдите в Компоненты → Rokquickcart
Сложностей в создании товаров никаких нет, поэтому не будем особо заострять на этом внимание.
Шаг 4 – Форма заказа
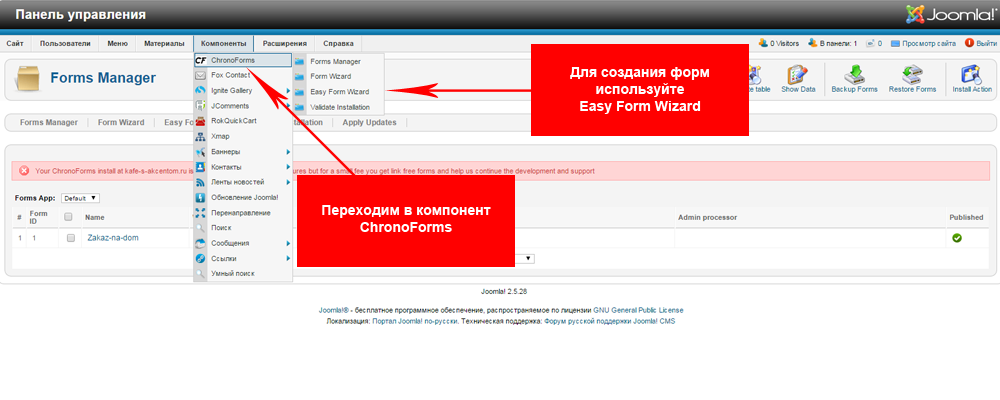
Перейдите в Компоненты Chronoforms
Если у Вас не активированная версия компонента, Вы не сможете воспользоваться мастером форм (Form Wizard). Но для поставленных нами целей будет достаточно и легкой версии мастера форм (Easy Form Wizard). Переходим на вкладку Easy Form Wizard, если у Вас еще не создана форма. Если форма уже создана, нажимаем на ссылку Wizard Edit рядом с названием формы.
Wizard Edit
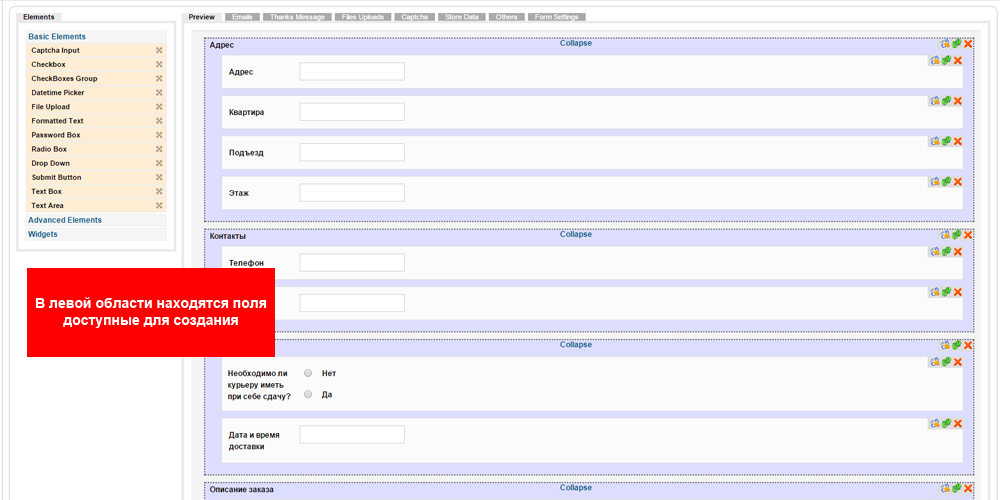
Итак, перед нами мастер создания форм.
В левой области мы видим доступные для создания поля. Перенесите необходимые поля для заполнения заказчиком, например, несколько текстовых полей (Text Box) и переименуйте их в «Ф.И.О.», чтобы заказчик смог представиться, «Адрес» — куда доставить заказ, «Телефон» — для уточнения заказа и т.д. Для конфигурирования добавленного поля достаточно нажать значок «Configure» справа в добавленном поле.
Custom Element
Также нам понадобится специальное поле Custom Element (HTML/PHP) из списка Advanced Elements, именно в него будут передаваться данные о добавленных в заказ товарах. Откройте конфигурацию этого поля и добавьте следующий код в область Code:
<table>
<tr>
<th>Наименование</th>
<th>Количество</th>
<th>Цена</th>
<th>Сумма</th>
</tr>
<?php
$result = 0;
for ($i = 1; $i <= $_POST[itemCount]; $i++) {
?>
<tr>
<td><?php echo $_POST['item_name_' . $i]; ?></td>
<td><?php echo $_POST['item_quantity_' . $i]; ?></td>
<td><?php echo $_POST['item_price_' . $i] . '₽'; ?></td>
<td>
<?php
$result = $result + ($_POST['item_quantity_' . $i] * $_POST['item_price_' . $i]);
echo ($_POST['item_quantity_' . $i] * $_POST['item_price_' . $i]) . '₽';
?>
<input type="hidden" name="items[]" value="<?php echo $_POST['item_name_' . $i] . ' - ' . $_POST['item_quantity_' . $i] . ' шт (' . ($_POST['item_quantity_' . $i] * $_POST['item_price_' . $i]) . '₽' . ')'; ?>" />
</td>
</tr>
<?php } ?>
</table>
<p align="right">Итого к оплате: <?php echo $result . '₽'; ?></p>
<input type="hidden" name="sum_result" value="<?php echo $result . '₽'; ?>" />Из кода видно, что при переходе в форму заказа, посетитель сможет увидеть заказываемые им товары в виде таблицы с наименованиями и ценами. Вы можете изменить вывод данных, как Вам хочется. Для знающих – достаточно вместо представленного выше кода добавить <?php print_r($_POST); ?> и ознакомившись с выводимыми данными оформить всё как нужно.
К сожалению, Chronoforms не сможет отправить в письме таблицу, которую мы вывели. Он отправляет лишь значения заполненных полей. Поэтому, чтобы отправить данные, в коде также были добавлены поля input типа hidden.
Пришлось повозиться с этим компонентом, чтобы хоть как-то добиться отправки данных. Компонент отправляет на почту данные только заданных заранее полей, а у нас, как Вы заметили, они формируются динамически в зависимости от количества заказываемых товаров и именно поэтому мы не можем точно знать, сколько будет полей в результате. Обратите внимание на строку:
<input type="hidden" name="items[]" value="<?php echo $_POST['item_name_' . $i] . ' - ' . $_POST['item_quantity_' . $i] . ' шт (' . ($_POST['item_quantity_' . $i] * $_POST['item_price_' . $i]) . '₽' . ')'; ?>" />Это тот максимум, которого удалось добиться с минимальными затратами сил и времени. Список заказанных товаров будет выводиться в строку. Когда мы сделаем отправку заказа, Вы сможете увидеть, как это будет выглядеть.
С настройкой формы почти закончили, не забудьте также добавить кнопку отправки Submit Button. И перейдите на вкладку Form Settings, где необходимо на английском языке без пробелов указать название Вашей формы, например Form-Zakaz.
Emails
Перейдем на вкладку Emails, здесь мы будем формировать письмо.
Шаг 5 – Заказ
Теперь нам необходимо сделать так, чтобы заказы товаров из Rokquickcart передавались в нашу форму, созданную в Chronoforms. Для этого в списке созданных форм, перейдите по ссылке в поле Link напротив нашей формы. Скопируйте эту ссылку в буфер.
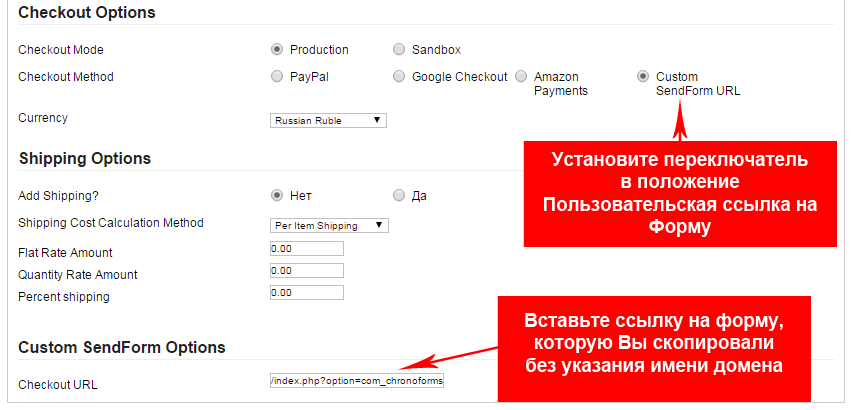
Переходим в Компоненты → Rokquickcart и в правом верхнем углу нажимаем кнопку «Settings» и выставляем настройки следующим образом:
Шаг 6 – Результат
Теперь нам остается проверить результат произведенных нами действий на деле, для этого открываем наш сайт, добавляем несколько товаров в корзину и нажимаем кнопку «Купить»
Некоторые хитрости.
Как отправлять копию письма заказчику?
При формировании тела письма в Chronoforms на вкладке Email, в поле To указывается адрес администратора, на который будет приходить сообщение о заказе. Чтобы отправить такую же копию письма заказчику, Вам необходимо добавить поле ввода email заказчика в форму, после этого также переходим на вкладку Email и в самом низу заполняем поле Dynamic To именем поля email (например {field_email}), в зависимости от того, какое имя Вы присвоили полю). Если Вы хотите сделать отдельное сообщение для заказчика, например со словами благодарности, перейдите на вкладку Email 2, создайте письмо нужного содержания и также заполните поле Dynamic To, как описано выше.
Как убрать прокрутку страницы при добавлении товара в корзину?
Откройте файл /components/com_rokquickcart/views/rokquickcart/tmpl/default.php и найдите в нем следующий код:
<div class="cart_product_add">
<a href="/<?php echo $this->current_url . '#rokquickcart';?>" class="item_add btn button btn-primary"><?php echo JText::_('ROKQUICKCART_ADD_TO_CART');?><span></span></a>
</div>И замените на следующий:
<div class="cart_product_add">
<a href="javascript: void(0);" class="item_add btn button btn-primary"><?php echo JText::_('ROKQUICKCART_ADD_TO_CART');?><span></span></a>
</div>Как добавить рубли?
Одна из сложных затей. Способ в некоторых случаях может оказаться не работоспособным. Откройте файл /administrator/components/com_rokquickcart/config.xml и найдите там начало списка цен:
<field name="paypal_currency" type="list" default="USD" label="ROKQUICKCART_CURRENCY"
description="ROKQUICKCART_CURRENCY_DESC">И добавьте в список следующую опцию:
<option value="RUB">Russian Ruble</option>Далее откройте файл /component/com_rokquickcart/assets/js/simplecart/simpleCart.js и найдите начало массива цен:
// Currencies
currencies = {Добавьте наряду со всеми ценами наши русские рубли
// Currencies
currencies = {
"RUB": { code: "RUB", symbol: "₽", name: "Russian Ruble", after: true },Параметр after: true указывает на то, что валюта будет выводиться после значения, а не до него.








Комментарии
Здесь еще никто не оставлял комментарии.